


Yellow indicates a longer own render time of the components, and blue-greens represent shorter times. A commit is when the determined changes to the DOM are applied by React.īars in grey represent components that did not render during the commit and bars in the blue-yellow color range represent components that rendered during the commit. The Profiler will display a flame chart of the components in your app and how long they had taken to render, represented by the length of the bar.

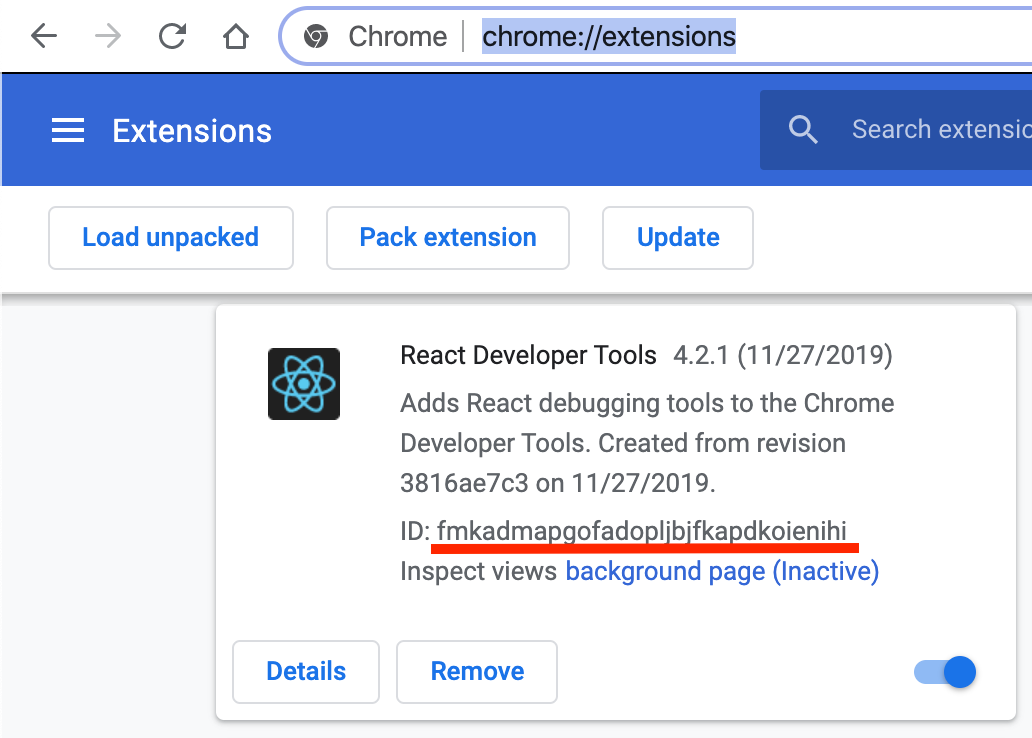
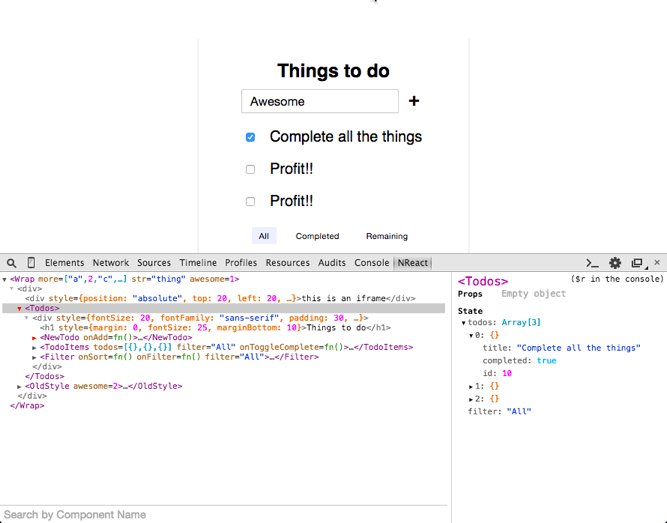
Click the record button to start recording performance data and, after using your app, click the "Stop" button. In the React Developer Tools tab, there will be a tab called "Profiler". React Developer Tools is a Chrome extension that lets you inspect the props and state of your components, as well as inspect their performance. You can use the DevTools Performance tab to see which components are rendering and when, and how long rendering different components takes.

The "Total Time" includes child rendering times. "Self Time" is the cumulative amount of time spent rendering the component, excluding its children. Within the tab labelled “Call Tree” in the bottom pane, we can see the “Self Time” taken for each component’s render (e.g.
How to download react dev tools chrome code#
This is useful to identify code within a particular React component that takes a long time to run. The section labelled "Main" isn't React-specific and includes all JavaScript function calls. We are able to see this level of granularity thanks to the data being published by React to the User Timing API, while the app is rendering. The section labelled "Timings" contains the computation time used by React for your components. The width of each bar indicates how long that particular bit of code took to run.
How to download react dev tools chrome series#
To begin recording after the page has loaded, click the grey circle icon, to record from the page load, click the reload icon.Īfter you have clicked "Stop" or the page has finished loading, you will see a series of bars across a timeline. There are two buttons in the top-left corner of the DevTools dialog: You can record the performance of your app from a point after the page has loaded or from the page load. To see this, ensure that you are running React in development mode, open DevTools in your browser and then go to the “Performance” tab. Using the React Developer Tools Chrome extensionĬhrome DevTools is a set of utilities shipped with Google Chrome to help developers debug issues with their websites at runtime.ĭevTools gives us a visualisation of the performance of your app.Using the Chrome DevTools Performance tab.We’re going to cover the use of three different approaches: Three different approaches to measuring React performance This article will help you understand what tools you have at your disposal to measure React performance. All of these factors can impact the performance of your app. However, larger projects will typically have complex UI components, process more data, and generally have more moving parts. When working on small projects, you shouldn’t run into many issues. One of the main attractors to the library is its impressive browser performance, thanks to its implementation of a virtual DOM. React has gained significant popularity as a library for building UIs on the web.


 0 kommentar(er)
0 kommentar(er)
